How To Make Animated Videos On Your Computer Free
How to brand blithe videos? [The Ultimate Guide for Newbies!]
Every bit a newbie, creating the perfect animation video can sound like a challenging task.
But we are hither to tell you that, isn't it!
If you had the right know-how and had access to the right tools, creating animations can be as easy as pie.
And that's what we'll exactly equip you with by the end of this commodity.

We have put together a 3-footstep guide to assist yous jump over the hurdles and create animated videos like a pro!
-
- Step 1: Create a stellar script and a storyboard
- Step 2: Animate your video
- How to make animated videos by editing a template
- How to make animated videos from scratch
- Step 3: Export the video
Permit's dive right into the learning part!
Stride ane: Create a stellar script and a storyboard
Creating a Script:
A building'south blueprint is the foundation for its construction. Similarly, the script is the foundation for your video . As the scriptwriter, you should make up one's mind what will appear in your video.
While this can sound intimidating at first, things tin can be very easy with a footling bit of homework.
Before yous first writing a script for your video you demand to write a solid video brief. This will help you determine your objective, target audience, and the cadre message of your video.
Basically, before scriptwriting, y'all should have clarity on
-
- Why you're making this blithe video?
- What does it need to achieve?
- Who is your target audience?
- What action should viewers take subsequently watching, and
- What is the core message of your video?
Convert your core bulletin into a elementary story:
Any animated video you create volition have one or more core letters that you want to communicate to your audience. The challenge lies in converting that core message into a simple and brusque story that will engage your audience. Make sure your story has these iii elements:
-
- The claw: This is the most important role of the script. It'll be the showtime 8-10 seconds for a one-minute video. Information technology will decide whether your viewers will stay or bounce. You should give some compelling reason for them to get hooked.
- The patty: This is the main part of your video. This is where you get to the meat of your video. Make sure it lives up to your hook. Many brand the mistake of destroying their video after a groovy buildup.
- The CTA: This is the final part of your video. If your hook and patty were practiced, many viewers will achieve the CTA part. This is where you lead them to take some action.
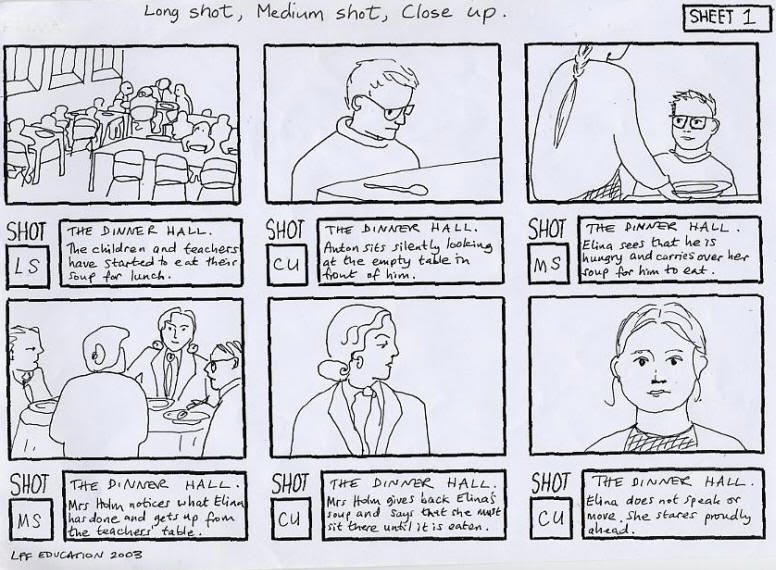
Storyboard:
A storyboard plays an essential role in any animation video cosmos procedure. It volition give collaborators and decision-makers an idea of how your final video might look even earlier you lot first creating it.
For beginners, creating a storyboard will help predict whether the concept of your video will work or non. In addition, it will allow yous to tweak your visuals and script to create the most compelling blitheness video possible.
A storyboard is more like a comic strip of your animation video, and the purpose of creating 1 helps organize your video scene by scene.
A sample storyboard will wait like the one below,

Use the rectangular boxes to represent scenes in succession and the smaller boxes below to highlight dialogues and deportment. Yous can as well use the smaller box to plan your video'due south animations or camera angles.
How to create storyboards?
Creating storyboards the traditional way tin look messy if your sketching skills are mediocre. There are online alternatives, though.
Many apply Animaker for this purpose. Though it'south a full-terminate video-making tool, its simple drag & drop interface makes creating a storyboard a breeze.
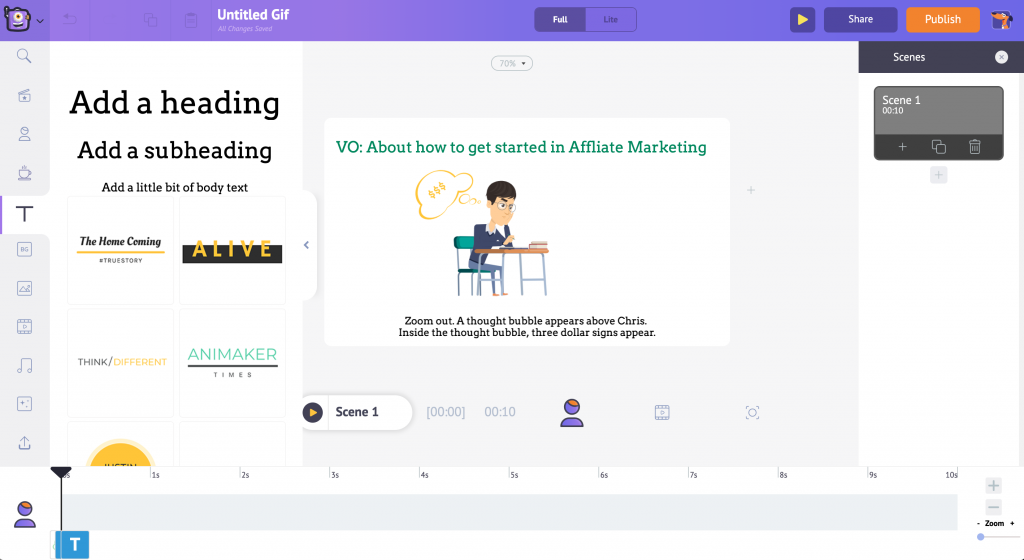
Here's a sample storyboard created using Animaker,

Subsequently on, you can even convert your storyboard into an animated video!
Step 2: Animate your video
Deciding how to animate your video tin can be a challenge, as there are many options to cull from. In improver, each option has its pros & cons.
Here are a few means by which you can create an animation video,
Hire and build an in-house team:
This choice will suit your brand best if you plan on making a series of animation videos and take access to a huge marketing budget.
Firstly, you'll need a team of scriptwriters, animators, and voice-over artists.
Then you'll have to provide them access to the necessary equipment and software. This can easily cost you lot tens of thousands of dollars.
Moreover, the quality and production time per animation video will solely depend on the capability of your in-firm squad.
Outsource to an animation studio:
Outsourcing will suit y'all best if you lot merely plan for a quondam animation video projection.
At that place over again comes the debate of choosing the right blitheness studio and the question of how much they would charge.
Firstly, you'll accept to consider the timeline for your projection and the upkeep you lot have in hand. The quicker you demand your video, the more y'all have to spend when information technology comes to outsourcing!
In this example, the video quality depends on how well yous've communicated your idea and how well the studio has understood your brand.
Do-information technology-yourself:
The methods mentioned above tin can exist expensive. When y'all're on a lean upkeep just are in dire demand of a killer animation video, DIY apps are your best friend!
Yes! Yous can do it on your own.
All you need is a PC and admission to an internet connection. Simply sign up for a DIY tool like Animaker and kickoff creating animation videos from the comfort of your web browser.
With Animaker , you tin can create all types of videos yourself. Y'all can also use our massive list of templates and the Earth's most extensive animation library to create the best possible animation video within minutes. Or, you lot can even create your ain video by starting from scratch.
So in this article, we are going to learn how to make blithe videos through 2 methods:
-
- How to make animated videos by editing a template
- How to brand blithe videos from scratch
If you desire to acquire how to edit animated templates, read the department below. Or, if yous want to learn to create an blithe video from scratch, leap to the next section past clicking the link above.
How to make animated videos by editing a Template:
Are yous in a bustle and do non have enough time to create an animated video from scratch? Practise you lot feel that creating a video from scratch is just non your cup of tea? Well don't worry; nosotros have created a myriad of templates just to assistance you lot out.!
Animaker has a collection of chiliad+ templates across diverse categories like Social Media, Birthday, Corporate, etc.
Creating videos with this method is equally elementary as searching and locating an ideal template for your use case, editing information technology to fit your needs, and then exporting the concluding output.
If you are comfortable learning the steps from a video, check out this tutorial below.
Or, if you lot desire to edit a template side-past-side by post-obit the steps beneath , continue reading.
- Pace 1: Signup/Login
- Footstep 2: Exploring Dashboard
- Step 3: Choosing the perfect template
- Step iv: Editing text
- Stride five: Adding/editing the Character
- Step 6: Adjusting Scene elapsing
- Step 7: Calculation/Duplicating/Deleting a scene
- Step eight: Irresolute the music track
- Footstep ix: Previewing the video
Pace ane: Signup/Login:
Are you new to Animaker? Sign upwards here . If you are a fellow member already, log in here .
Step ii: Exploring dashboard:
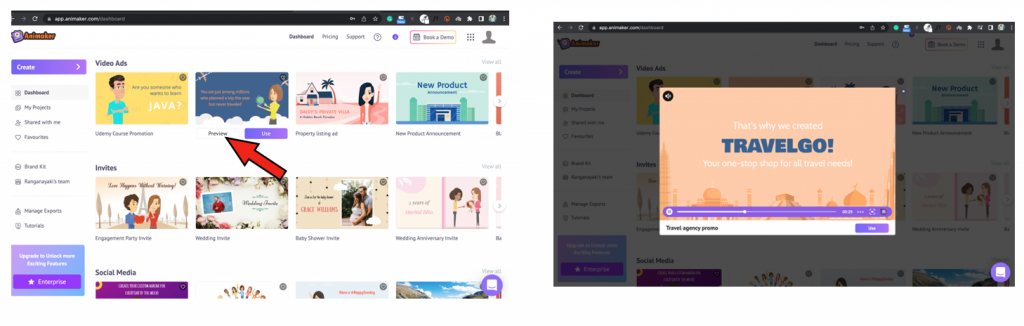
Yous volition go redirected to the dashboard, where you can run into diverse templates for different utilise cases. To preview a template, hover over information technology and click on the "Preview" option.

Step 3: Choosing the perfect template:
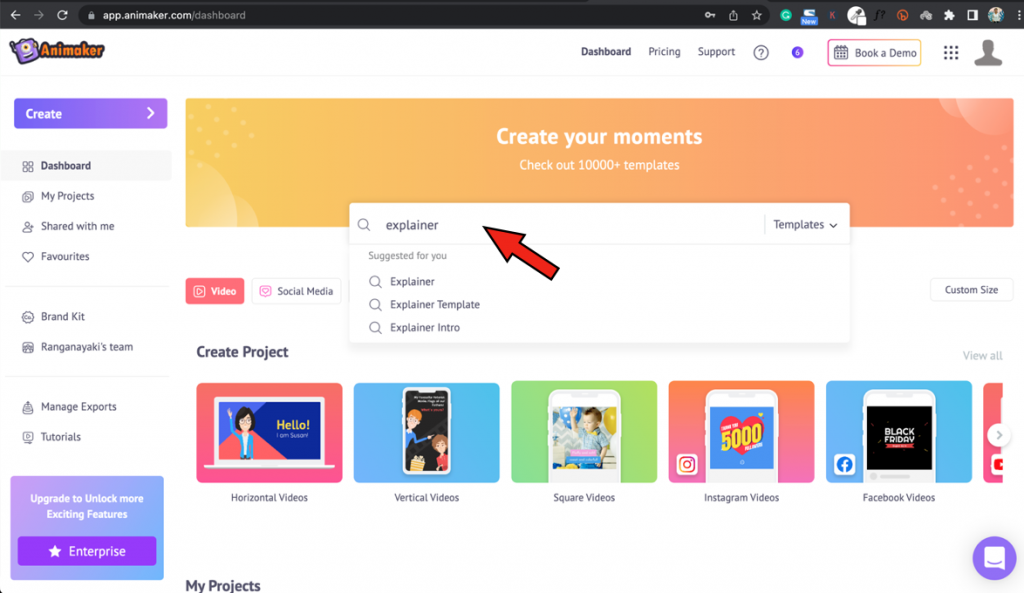
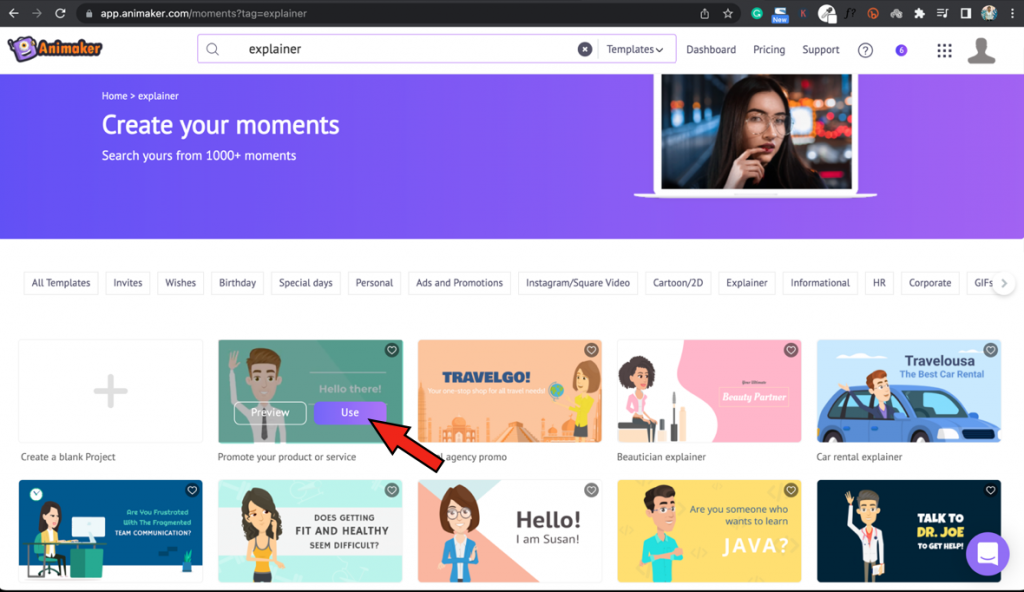
At present, let's create an explainer video for a business organization. And so, let'due south search for the discussion "explainer" on the search tab.

This lists several explainer videos. First, let'south select the template to "Promote your production or service".

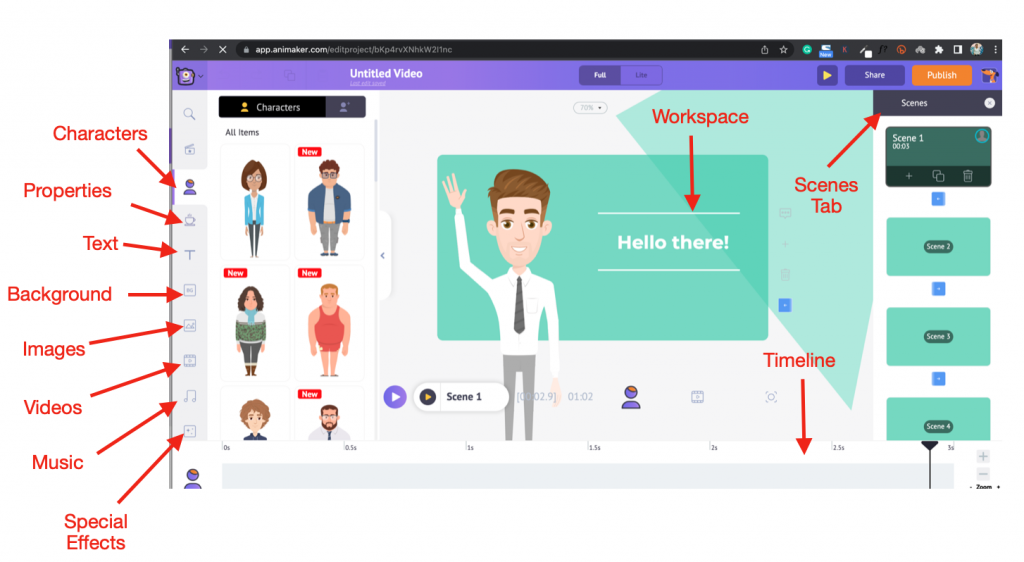
This launches the template as a new project. This is how the interface of Animaker looks.

You will notice how the template is filled with everything a video must take, from the content and context to the music. So, all you have to exercise is swap the elements in it as per your needs and then export it.
Pace four: Editing Text:
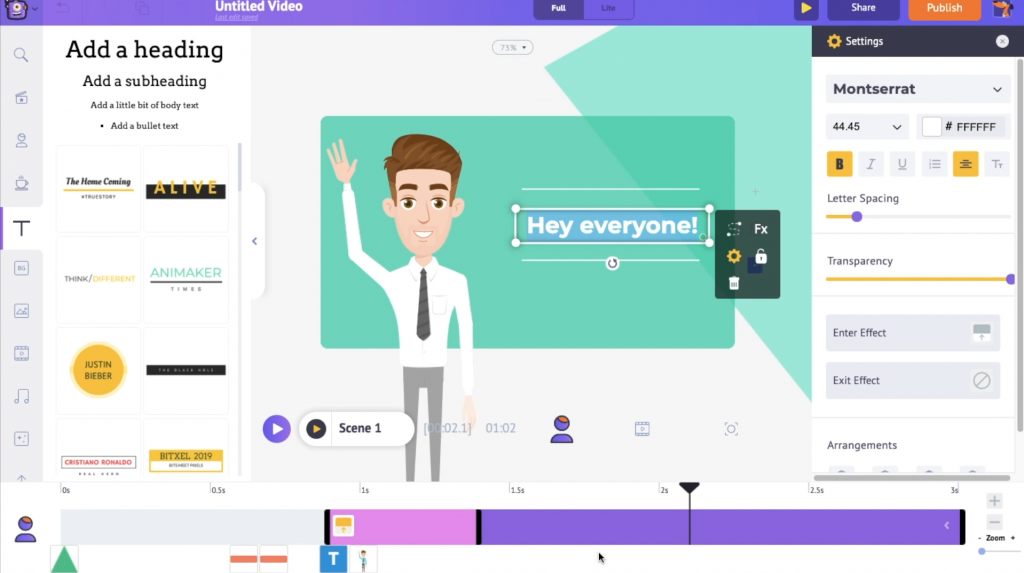
Let's start by editing the text in the scene. To edit it, click on the text and start typing. Once y'all click the text, yous will notice the Text settings tab open up. You tin can modify the text settings like font, size, color, transparency, alignment, etc.
Now, this is how the inverse text looks.

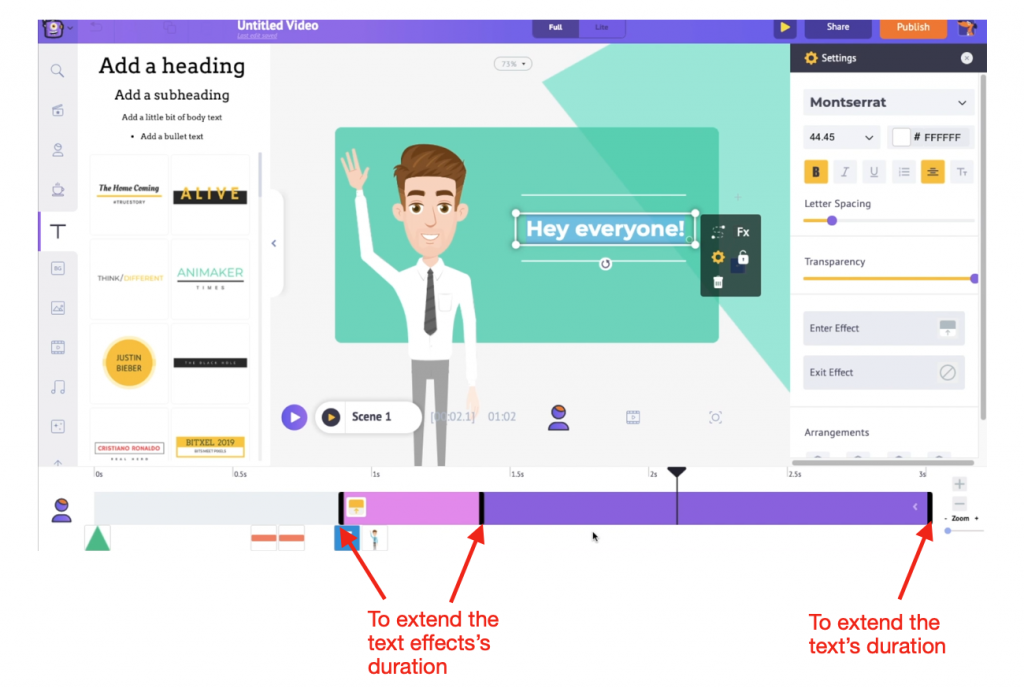
On the timeline, you will observe that the text has two parts: a pink section and a purple section. The pink department indicates the duration of the text effects, and the majestic department indicates the elapsing of the text itself.
You can extend the duration of the text and its furnishings past using the confined at the end.

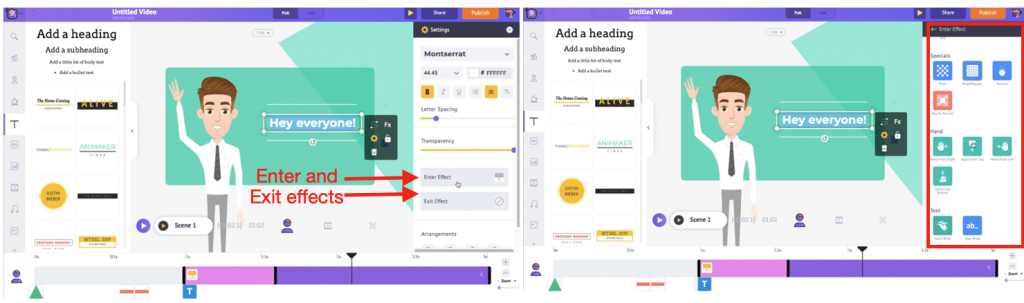
To modify the text'south entry and go out furnishings, go to the Settings Tab and select the enter effect/go out issue options. You volition get to come across a wide variety of effects that can be readily practical to your text. Click on any upshot and change the style your text makes an entry/exit.

Footstep 5: Adding/Editing the character:
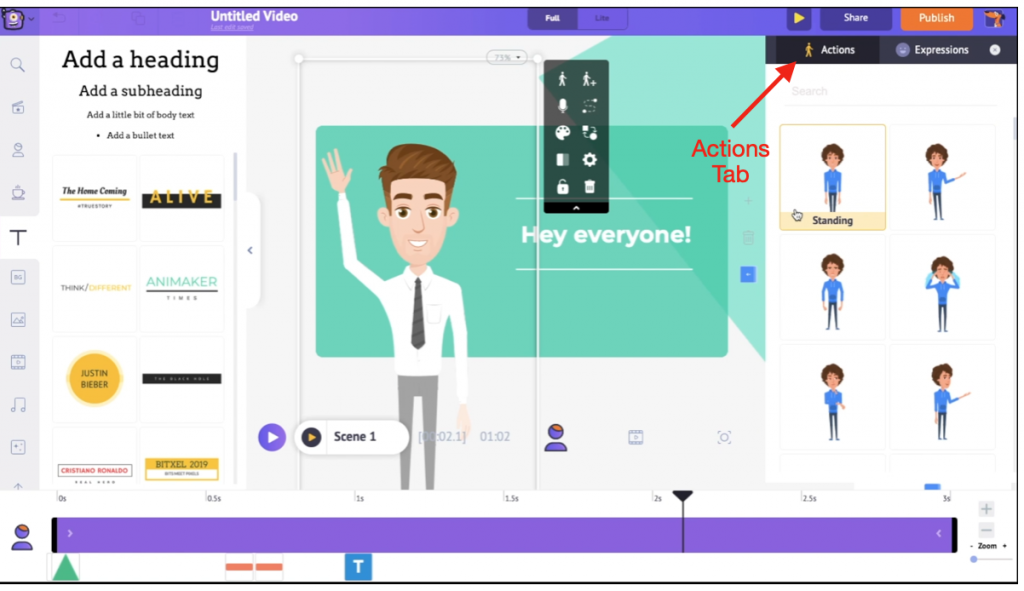
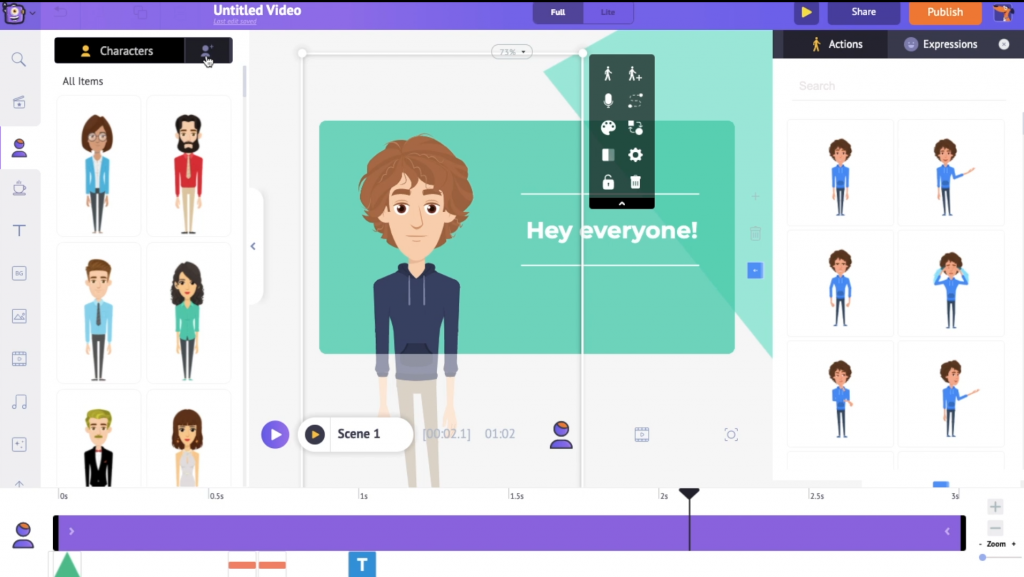
Now, let's motion on to editing the character. Click on the character on the scene. You will notice the Actions Tab open on the correct side. This tab has 1000+ deportment.

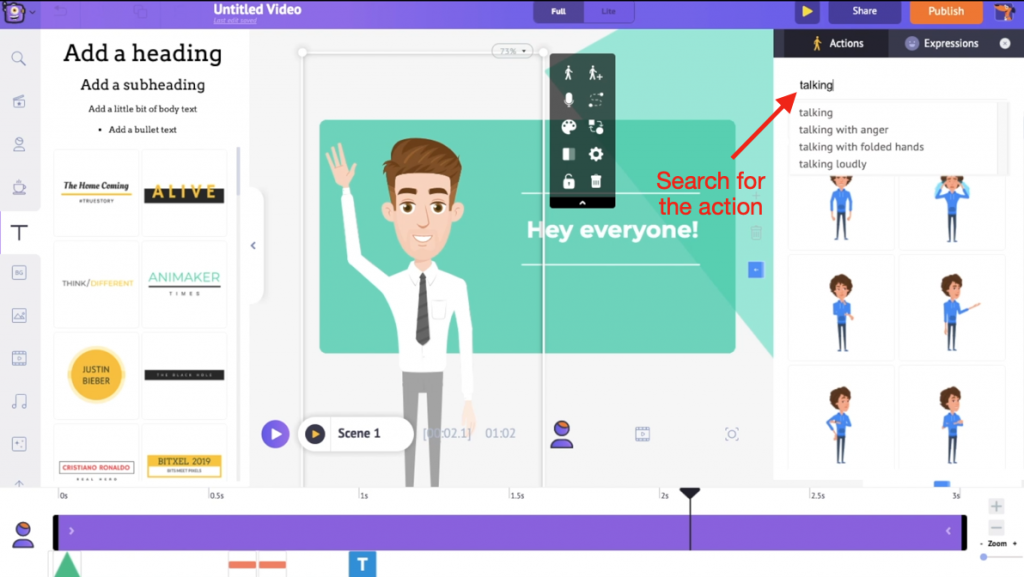
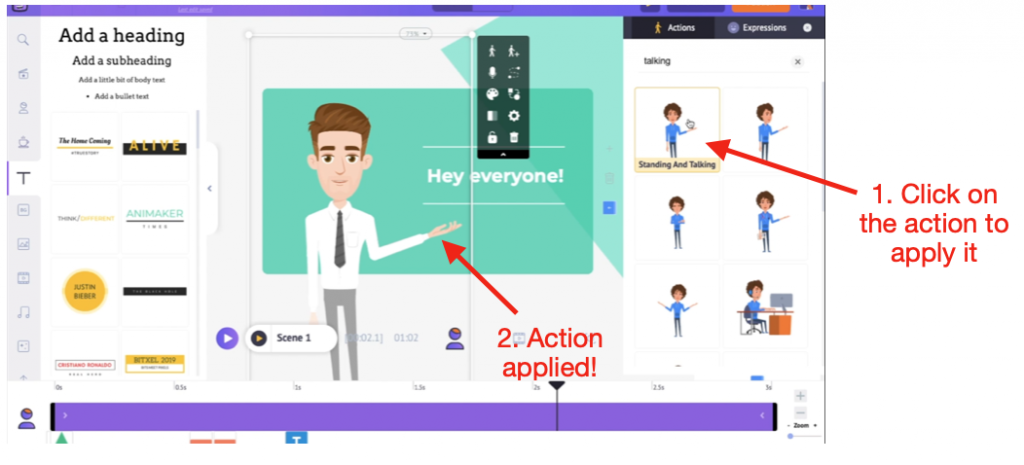
Permit's endeavor changing the activity of the character. Merely enter the action you want in the search tab and employ information technology to the character by clicking on the action. I-click = swish and film magic!


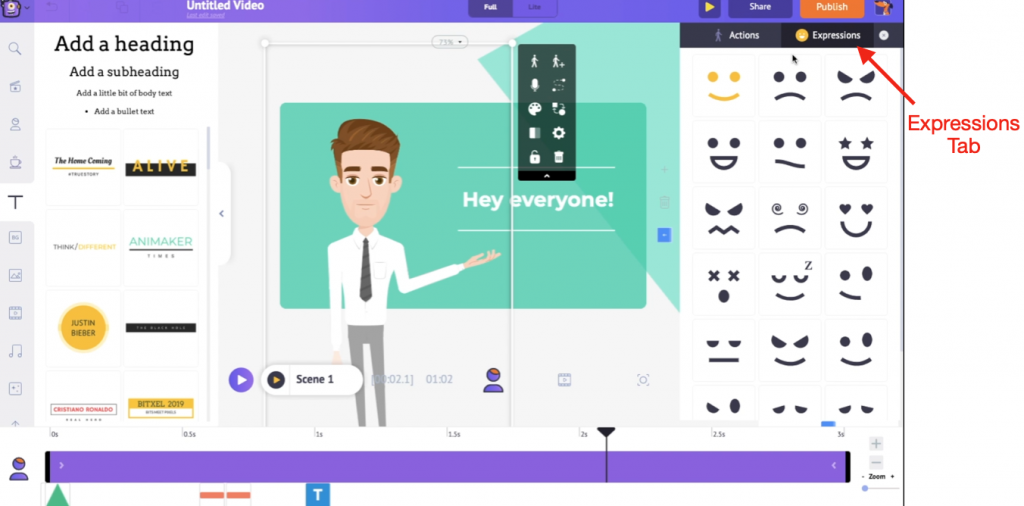
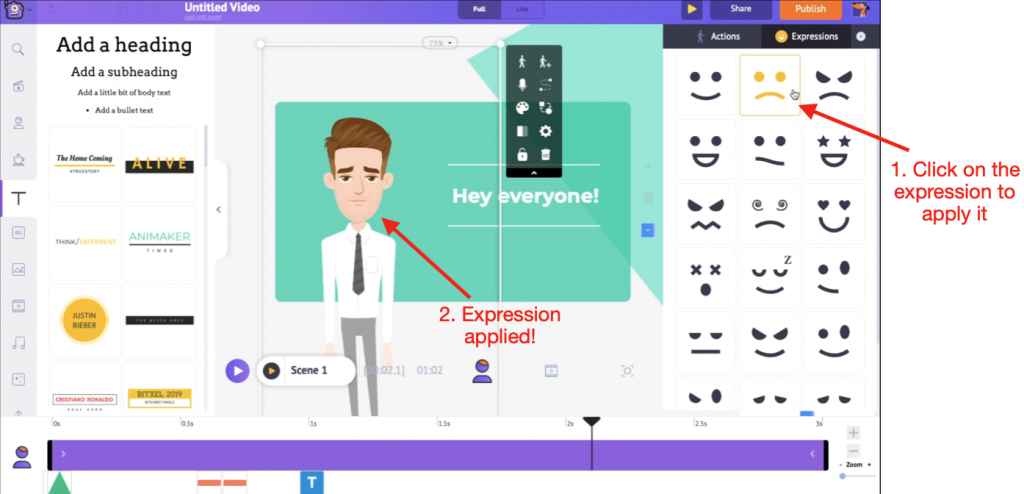
Adjacent to the Actions tab is the Expressions tab. You tin can make your character an expression king/queen/person by selecting from the 20+ expressions!


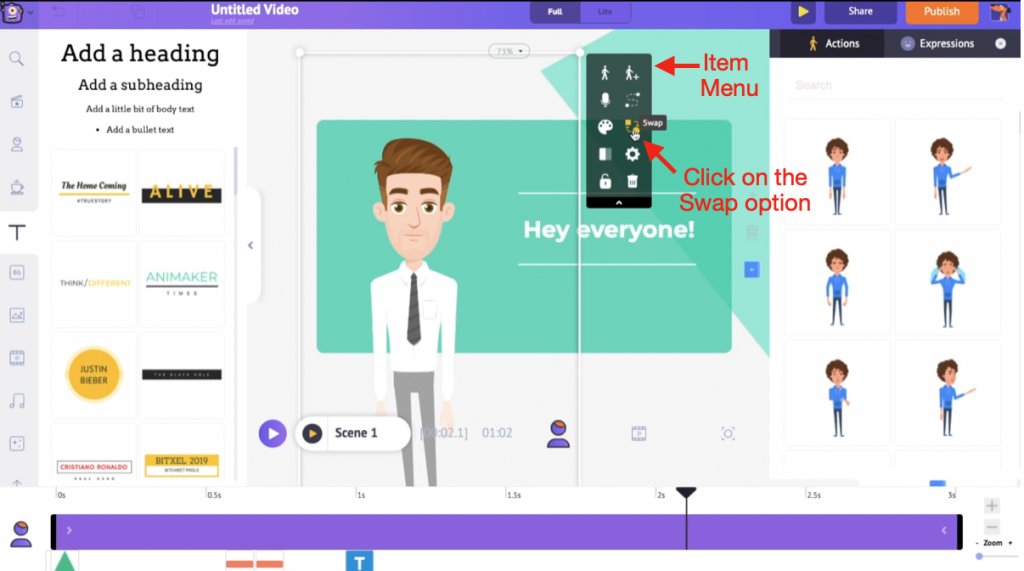
If you desire to replace the character, click on information technology. This opens a small box called the Item Menu. This menu has several options, from which you take to select the Swap selection to supercede the grapheme.

Upon selecting this choice, you will notice the Characters tab open up. Here, you will see twoscore+ Kid characters, 50+ Plus-size characters, 50+ regular-size characters, and 20+ Animal characters, each with thou+ actions. That's a massive listing, isn't it?

Have some time later to explore them. Meanwhile, let's finish swapping the character.
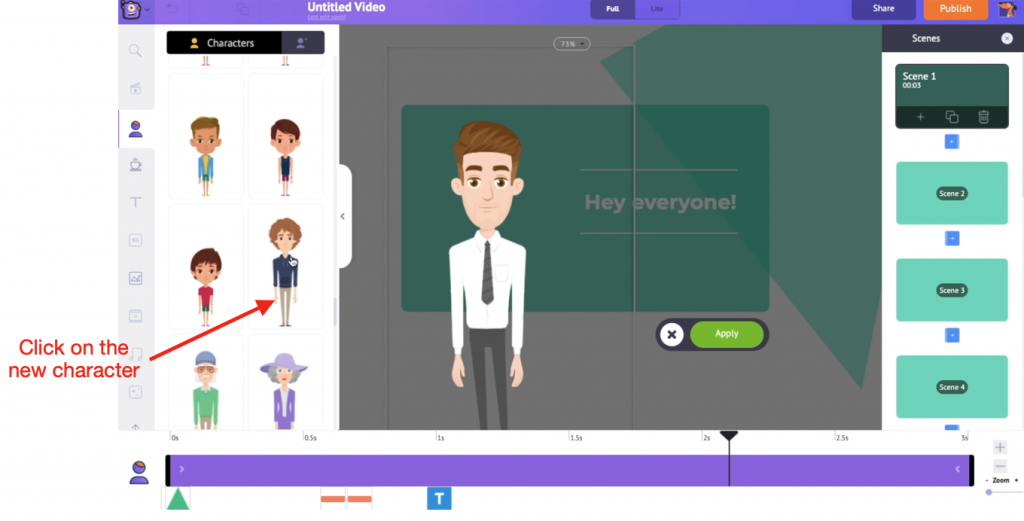
Select the character you lot want to replace the electric current character with from the listing.

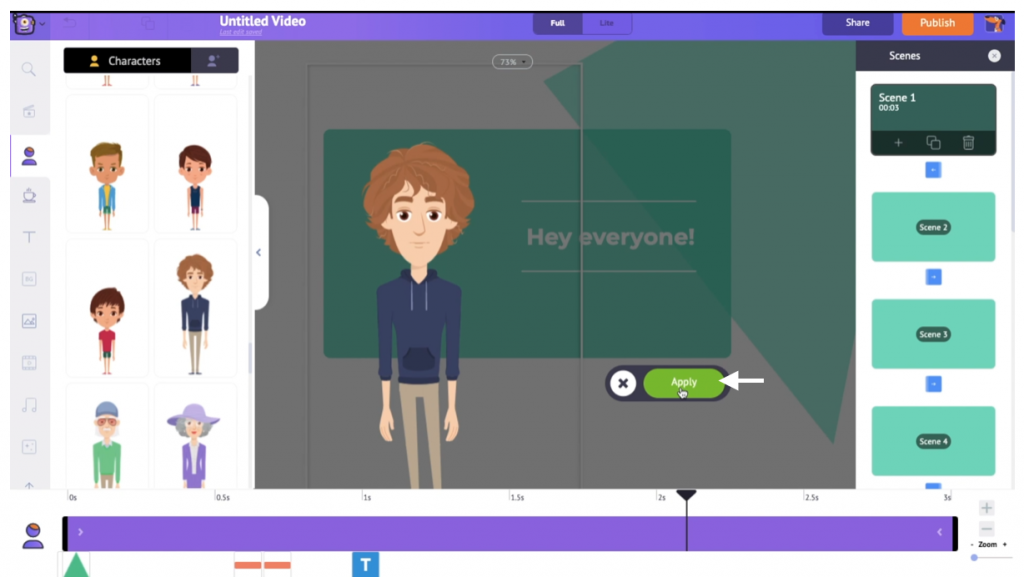
In one case y'all click on the new character, information technology gets added to the workspace. Click on Use.

This is how the new character appears in the workspace.
That was like shooting fish in a barrel, wasn't it? :)

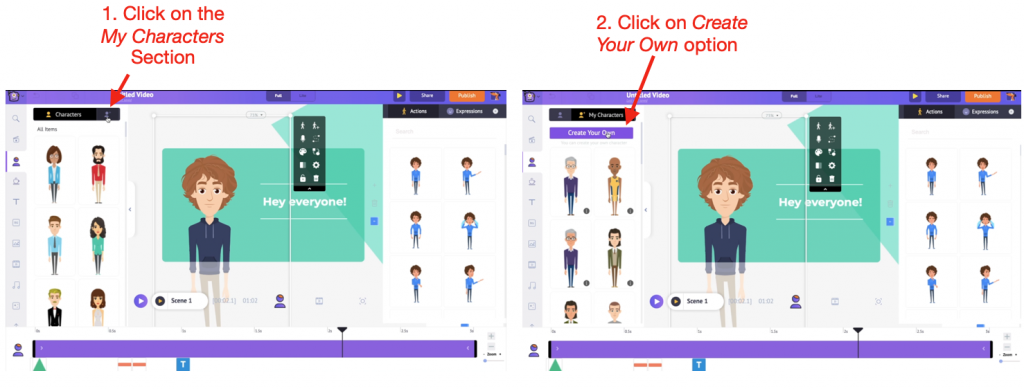
Now what we saw was a style to supercede the existing grapheme with a pre-congenital character from the Animaker library. Alternatively, you can also build your own character from scratch and swap that in the place of the existing graphic symbol. To build a new custom character, first, go to the My Characters section and click on Create your ain choice.

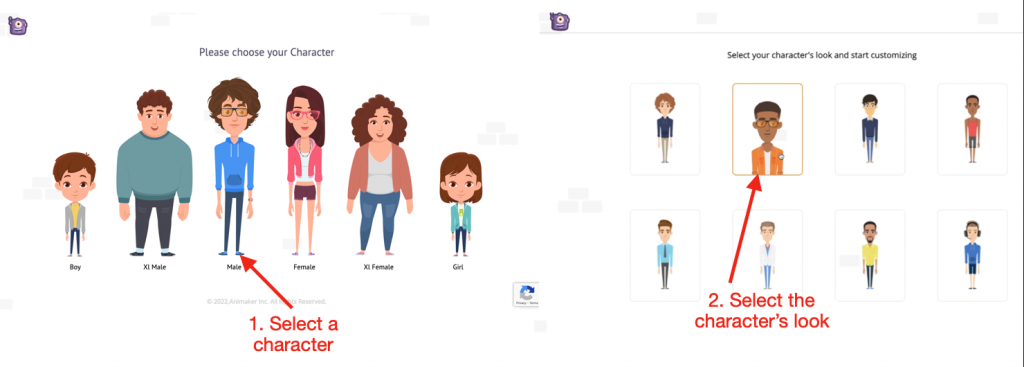
This will take you to the Character Architect. Select the gender and the bones character template, to begin with.
 Later on this, you can change the character'south features like the hair color, hairstyle, eyebrows, outfit, accessories, etc. With dissimilar combinations, you can create more than 10K unique characters!
Later on this, you can change the character'south features like the hair color, hairstyle, eyebrows, outfit, accessories, etc. With dissimilar combinations, you can create more than 10K unique characters!
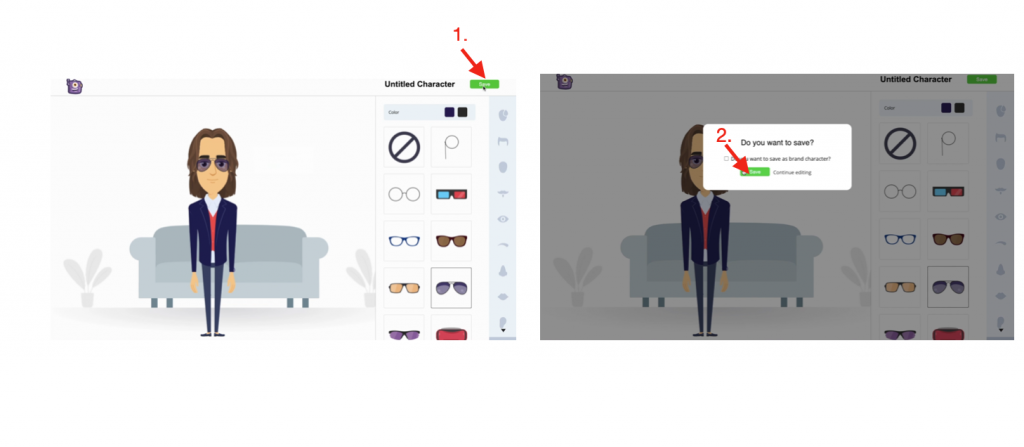
Once you lot are done customizing the graphic symbol, click on Relieve.

This adds the new character to the My Characters section.

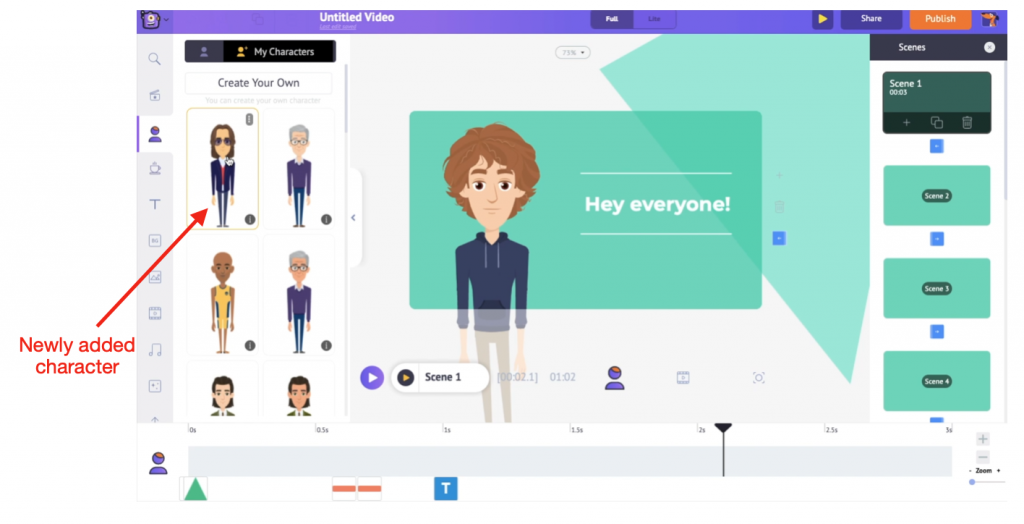
At present, click on the character in the workspace and select the bandy choice in the Item menu. With 1 click, replace the existing character with the newly created 1!
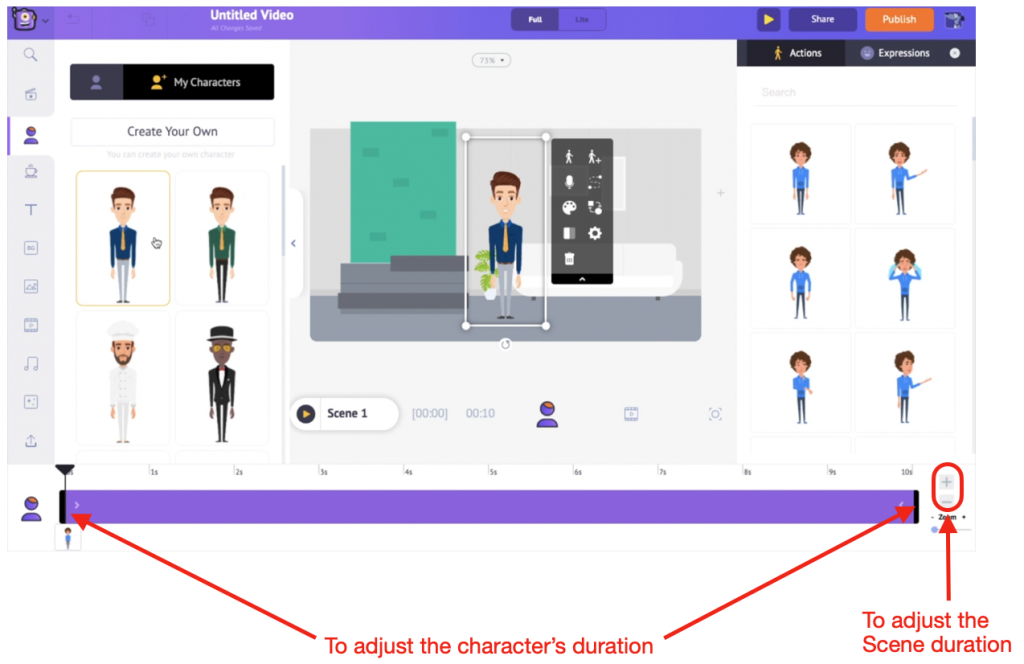
Stride 6: Adjusting Scene duration:
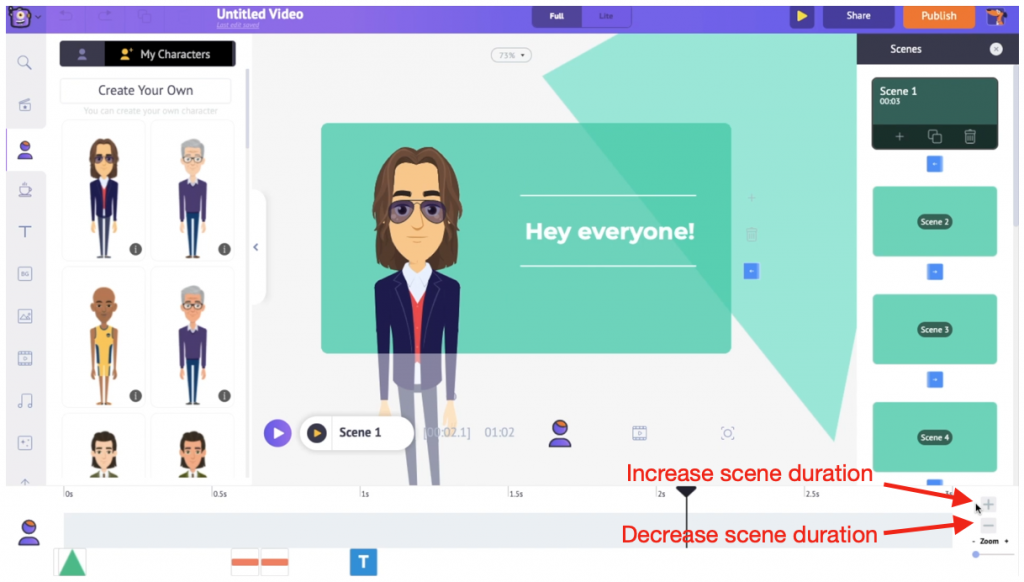
To increase or subtract the scene duration, you can use the + and - options to the right of the timeline. These options increase and decrease the scene duration past 1 second, respectively.

Step seven: Adding/Duplicating/Deleting a scene:
Since this is a template, all scenes are pre-fabricated and all you have to do is make the necessary changes here and there.
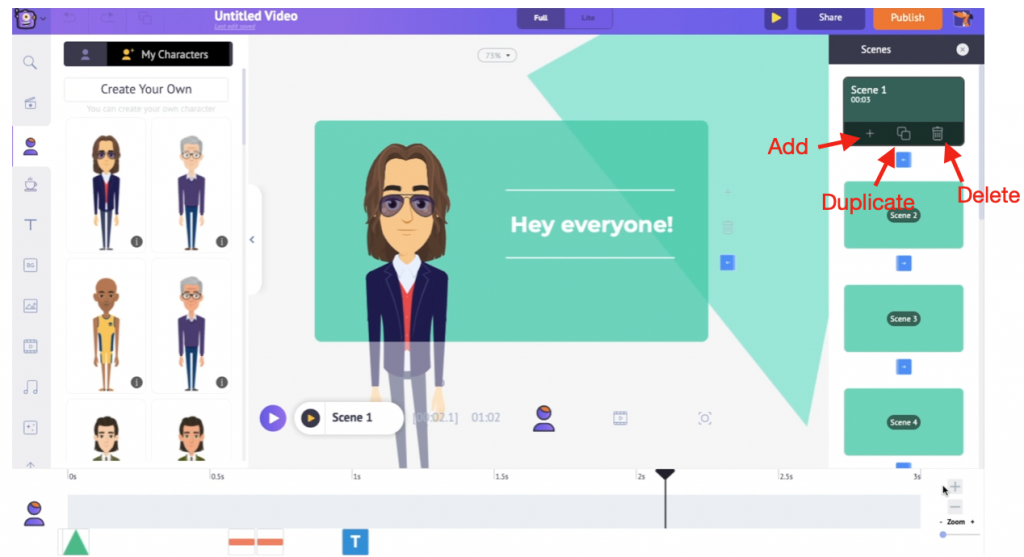
But if yous feel like calculation a new scene and designing it from scratch, y'all can use the add scene option in the scenes tab.
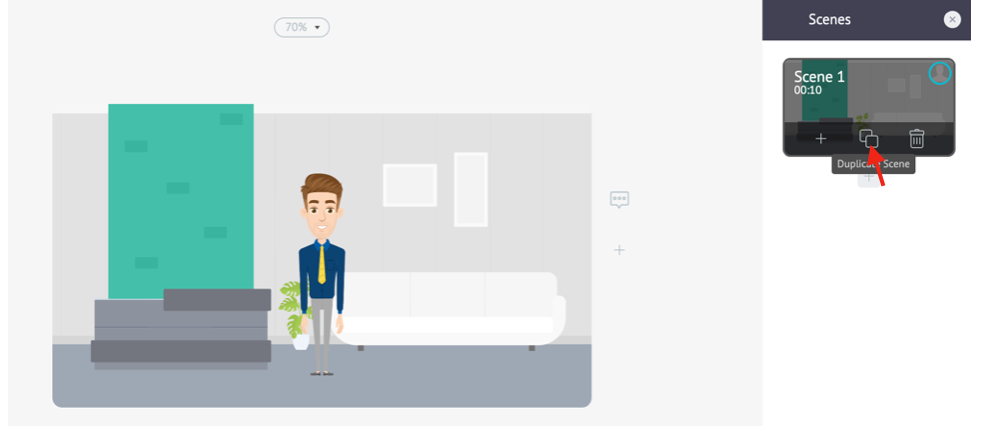
Or, if you have made a unique alter to a particular scene and want that to be practical to another scene, you tin use the duplicate scene option to recreate a scene.
If you are not satisfied with a scene, you can remove it by using the delete scene option.
Hither are the options to add, duplicate, and delete a scene.

Step eight: Irresolute the Music Rails:
Once you edit all the scenes, the concluding step is to change the music. Adding background music to your video is similar placing a crimson on top of the cake. Without it, something will be missing! So, let's rapidly change the music rails of our video.
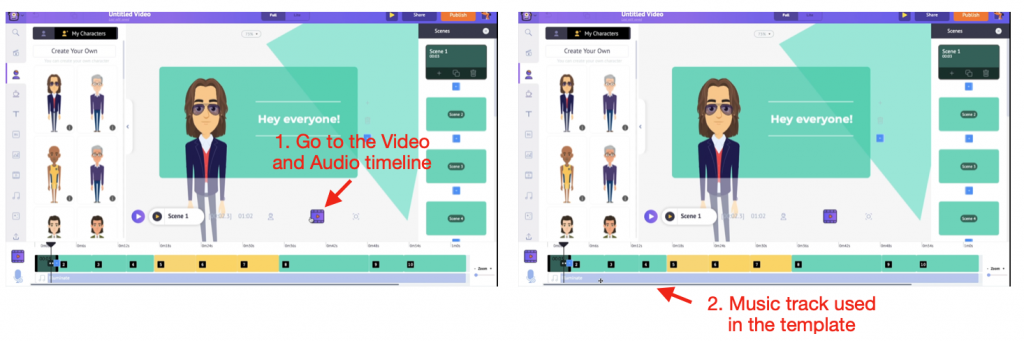
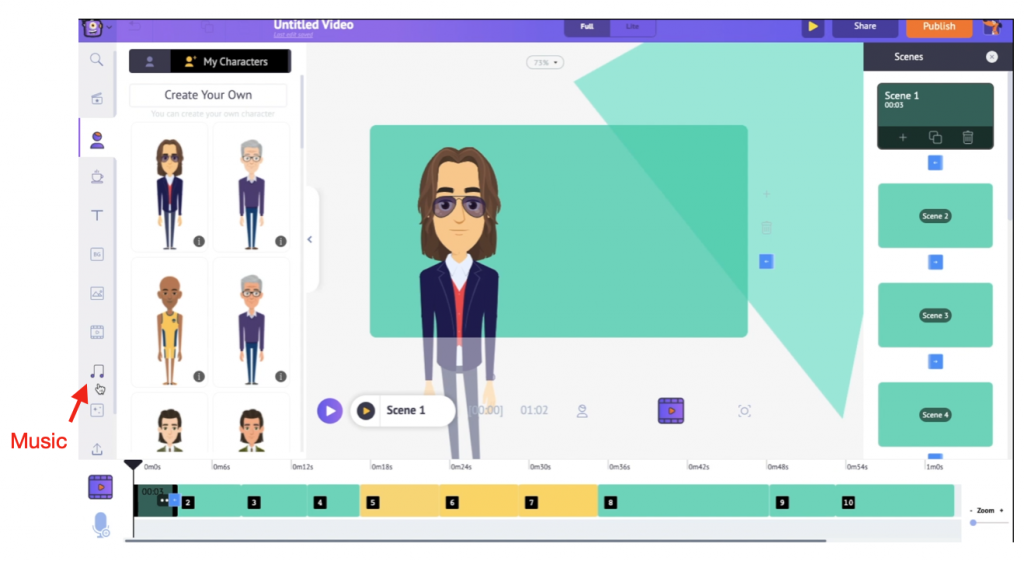
Get to the audio and video timeline. You lot will observe the music rail used in the template.

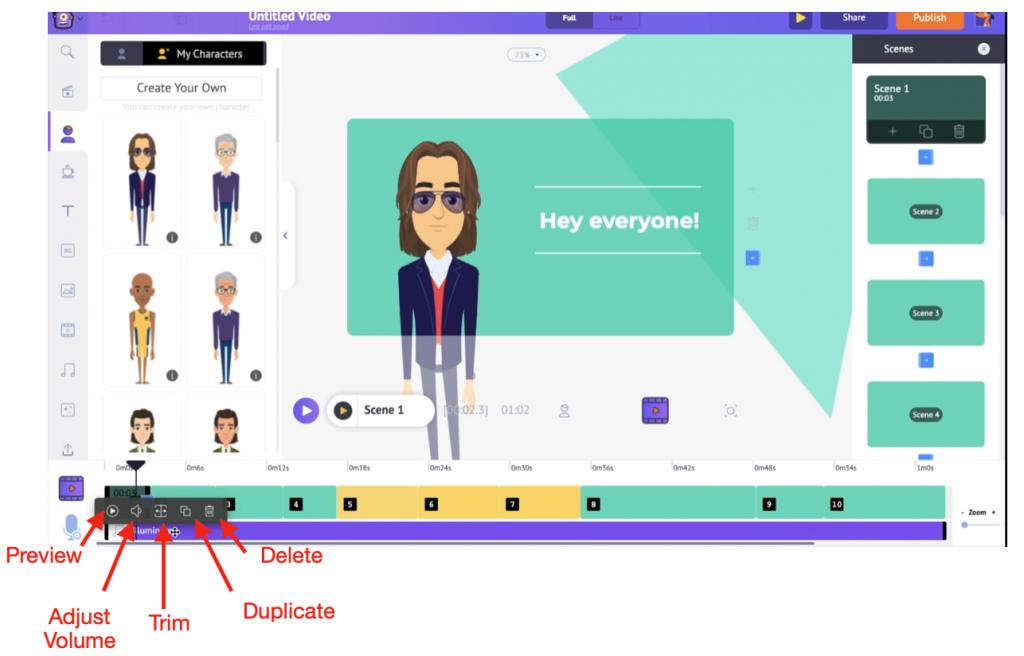
Click on the music rail to see some options popping up. You can utilise these options to preview, suit the rail book, trim, duplicate, and delete the track.

Permit's delete the existing track and replace information technology with a rail from the library! Animaker's music library is filled with 30K+ royalty-gratuitous music tracks. So, nosotros are simply spoilt for choice!

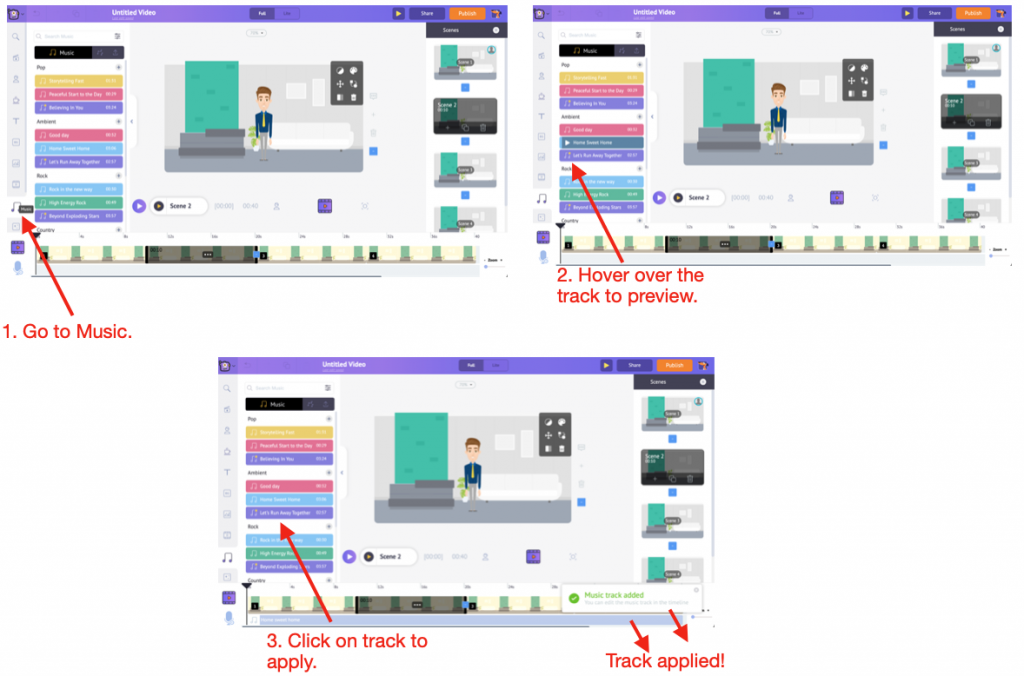
To access these music tracks, Get to Library -> Music.

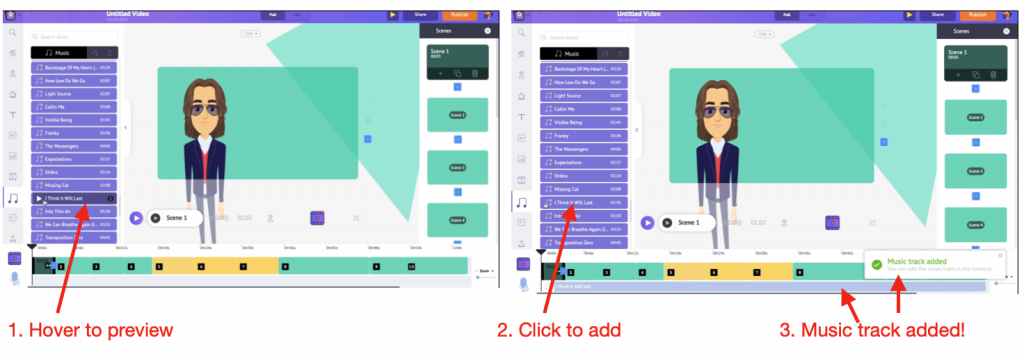
Here, you lot will get to see the music tracks from different genres. Enter a search term of your choice and access a rails. To preview the rail, simply hover over it. And to employ it, just click it.

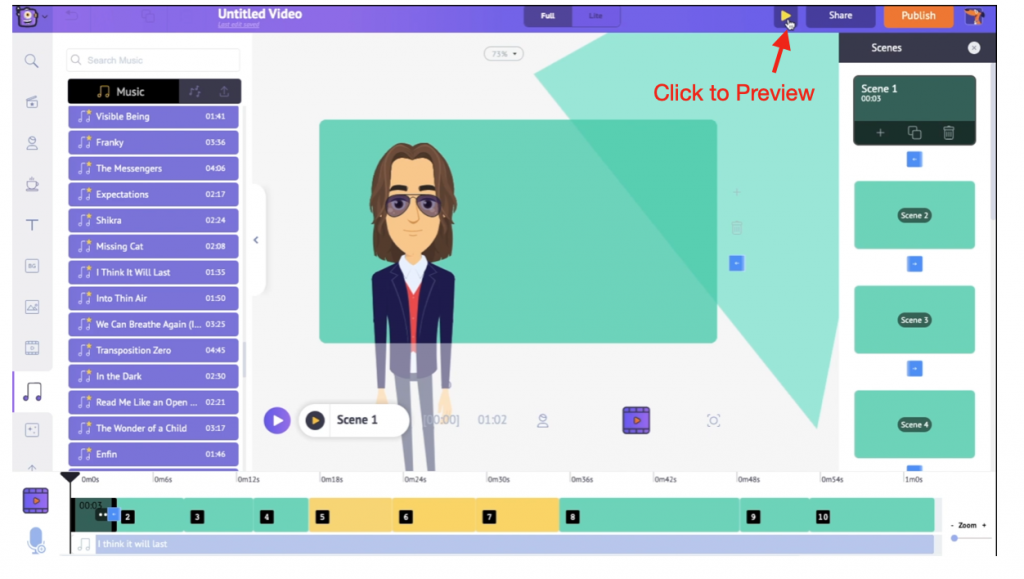
Step ix: Previewing the video:
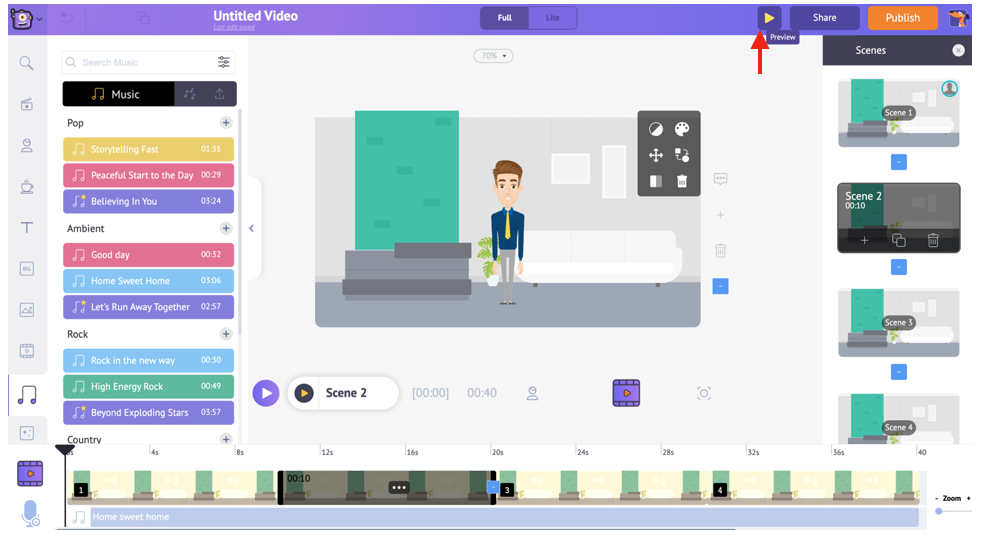
To get an idea of what the total video looks like, you tin e'er preview the video earlier downloading it. To preview the video, click on this play button.

This is the easiest mode to brand animated videos.
For those on tight deadlines, we learned how to make animated videos by editing a template.
If yous are someone who has the liberty to create videos at your ain pace, let's leap into the other method, creating an blithe video from scratch.
Since we take Animaker, creating a video from scratch will not exist a tough chore and doesn't need you to be a design proficient!

How to make animated videos from scratch:
If you lot are prepare to create a video from scratch and do not desire to look at templates, well, nosotros take options for that likewise!
If following a step-past-footstep textual guide is your style, please continue reading. Else, if visual consumption is your way, check out this tutorial video on creating your blithe video from scratch using Animaker!
Now, our goal is to create an animated self-introduction video. Then with no further delay, let's jump right into creating an animated video from nix! Hither are the steps to create an animated video from scratch!
- Step 1: Signup/Login
- Stride 2: Opening Blank Project
- Step 3: Exploring the Animaker interface
- Pace 4: Adding Background
- Step v: Adding Character
- Step vi: Calculation Voice-over
- Stride 7: Adjusting Nugget/Scene elapsing
- Footstep eight: Adding groundwork music
- Step 9: Previewing the video
Step 1: Signup/Login:
If you are new to Animaker, sign up here . Are you a member already? Login hither .
Stride two: Opening Bare Project:
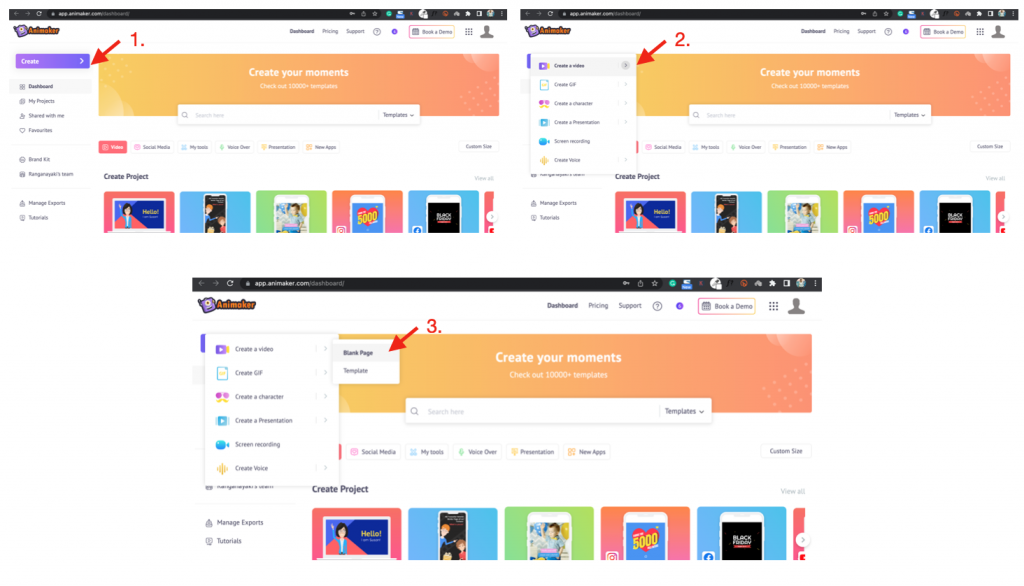
Upon logging in, y'all will get redirected to the dashboard. Here, you will get to see different templates for diverse use-cases. Since we will create a video from scratch, permit's launch a blackness project. Click on Create -> Create a Video -> Blank Page.

Step 3: Exploring the Animaker interface:
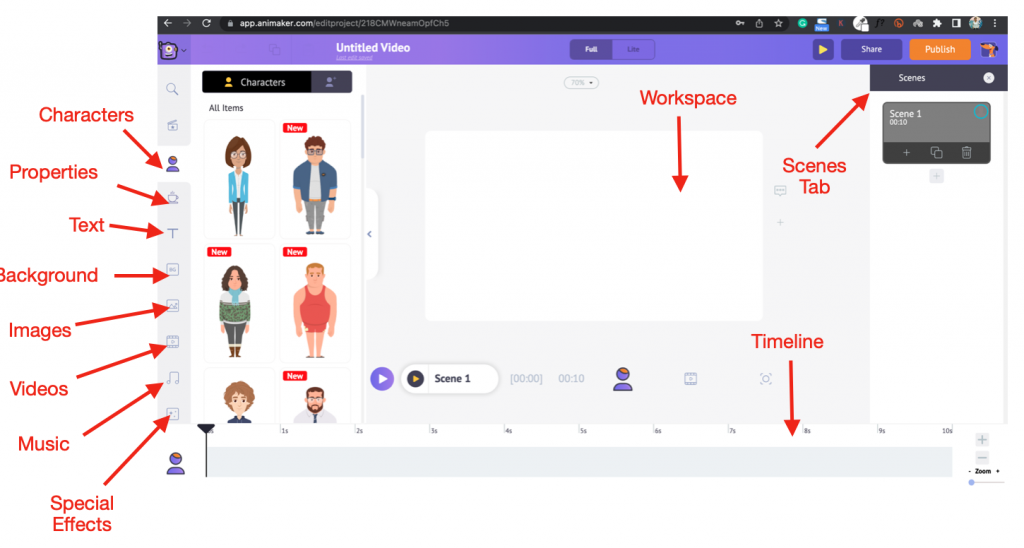
This launches a new Blank Projection. Starting time, let's run across what the Animaker interface looks like.

Pace iv: Adding Background:
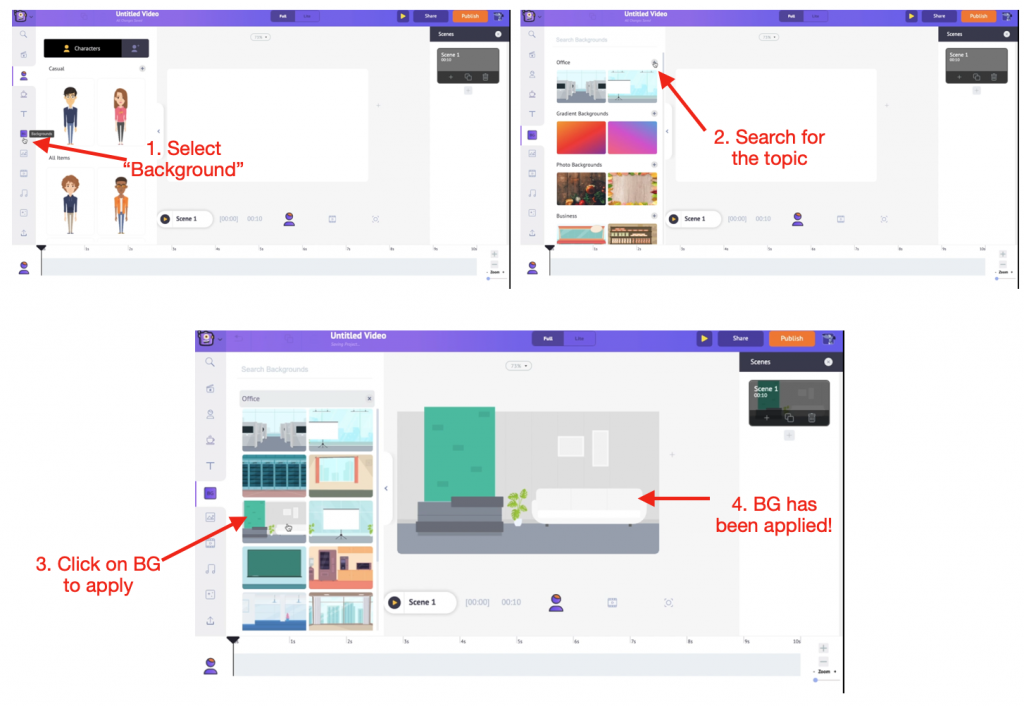
The first step is to add a suitable background to the scene. To select a BG, go to Library -> Background . Since our video will be a self-intro, let's select a professional-looking, office-similar BG. You tin can either search for the BG by entering the search term or roll through the list of BGs.

Step 5: Adding Character:
Adjacent, I want to bring a character into the scene. With over 40+ Child characters, fifty+ Plus-size characters, 50+ regular-size characters, and 20+ Animal characters, each with g+ deportment, Animaker has a vast character collection.
In addition to this, you can fifty-fifty customize your characters by changing annihilation and everything correct from frown lines to footwear, hair colors to hats, and whatnot!
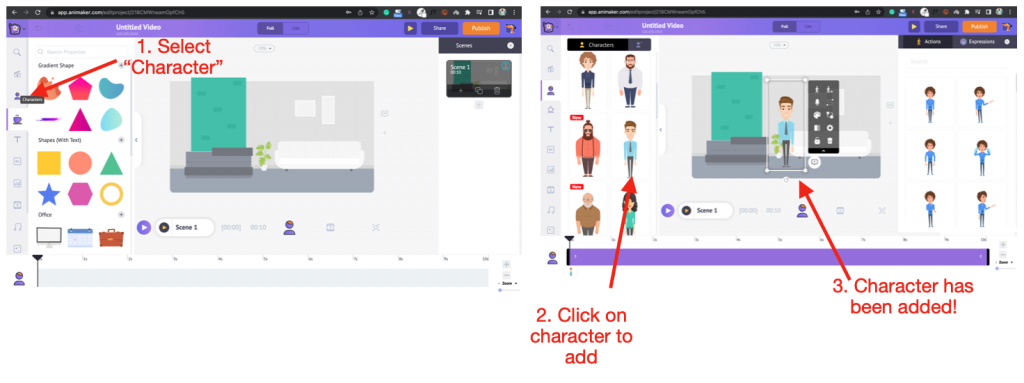
To add a new graphic symbol, go to Library -> Grapheme. Cull any pre-fabricated character from this list. Then, click on it to add together information technology to the workspace.

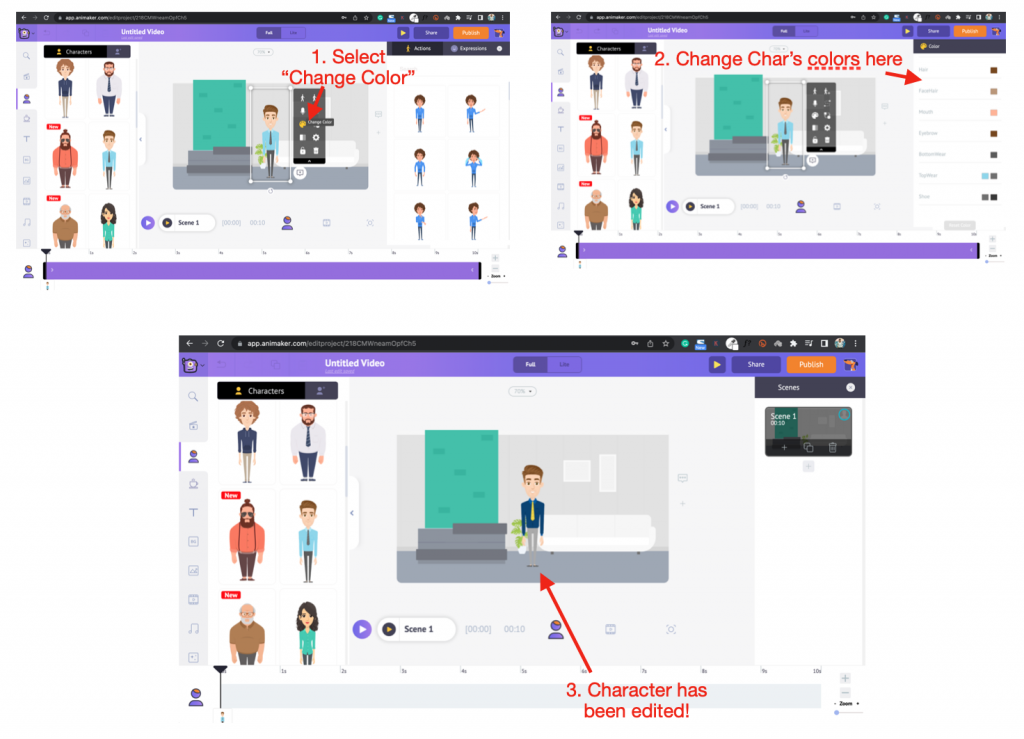
If you want to change the graphic symbol's colors, click on it. This opens the Item Card with several options. In that, select the Change Colour option. This opens the Color tab of the character. Here, y'all can change the peel tone, countenance color, colors of the attire, etc. Once yous change these attributes, y'all'll notice that yous have just created a make new grapheme from a pre-made character!

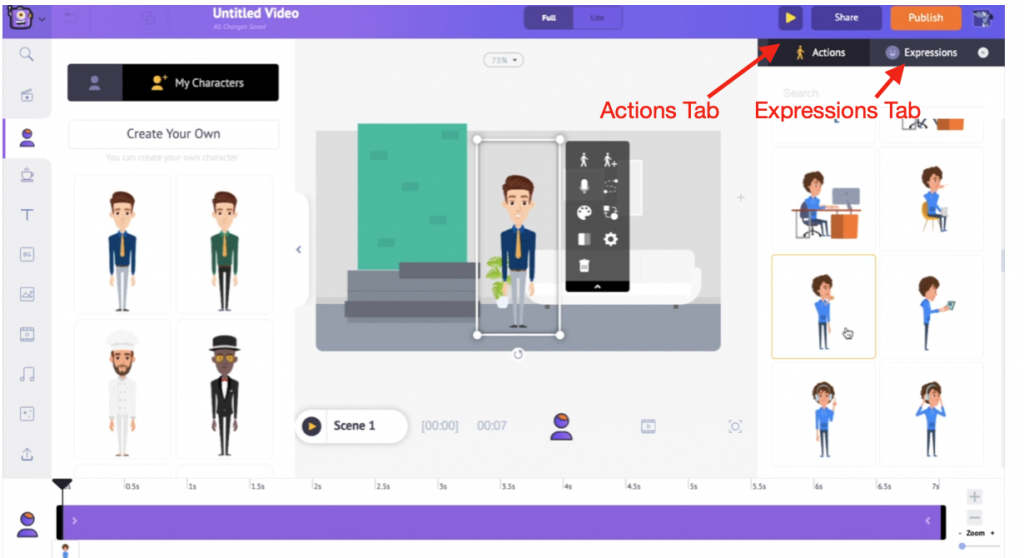
Let's make the video more attractive by adding actions to the character. Now, click on the grapheme. This will open the Actions tab, which has thou+ actions. Adjacent to the Actions tab is the expressions tab with 20+ expressions.

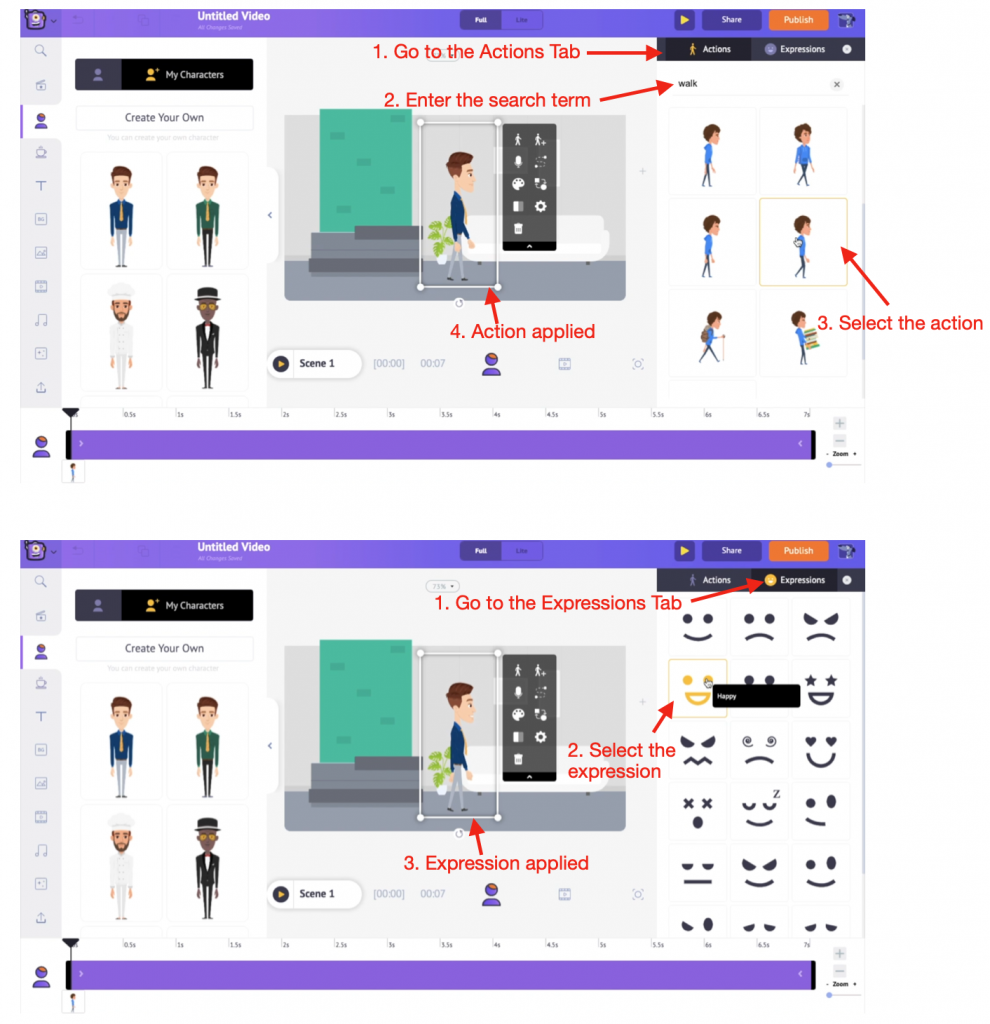
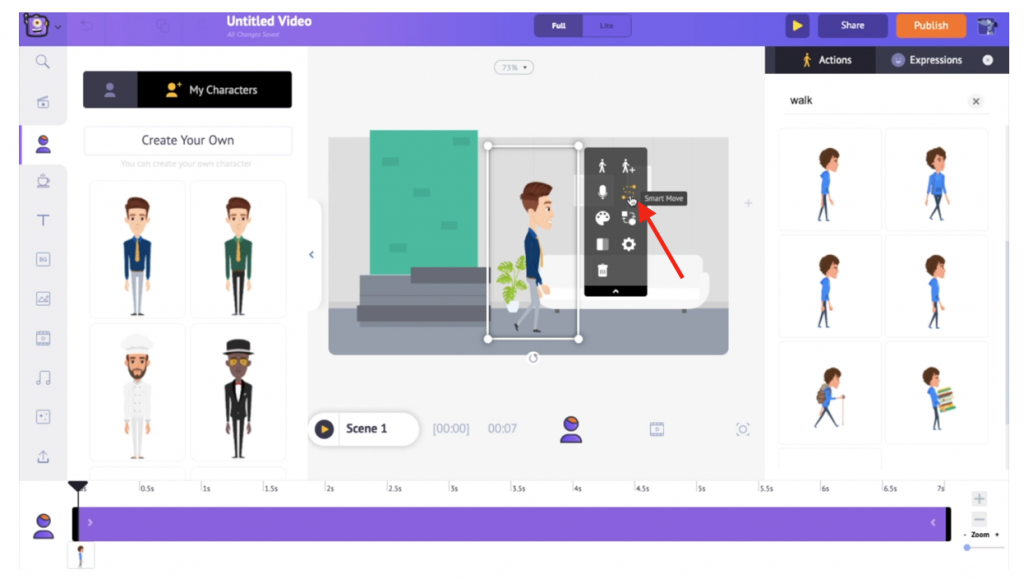
Permit'due south make the character walk happily. To do so, search for the term "walk" under the Actions Tab. This lists different walking actions. Select the activeness of your choice to apply. Then, become to the Expressions tab and select the Happy expression. Our happily walking man is now ready!

Merely wait! We are not done withal. The character is stuck to a particular position. And then let'southward assistance them move from ane point to another. Wanna know how? Smart motion, of course! Equally the proper name suggests, yous can easily make your avails move from one identify to another. Cheque out this video tutorial to know. To use the Smart Move selection, click on the character. This opens the Item Menu. From hither, select the Smart Move option.

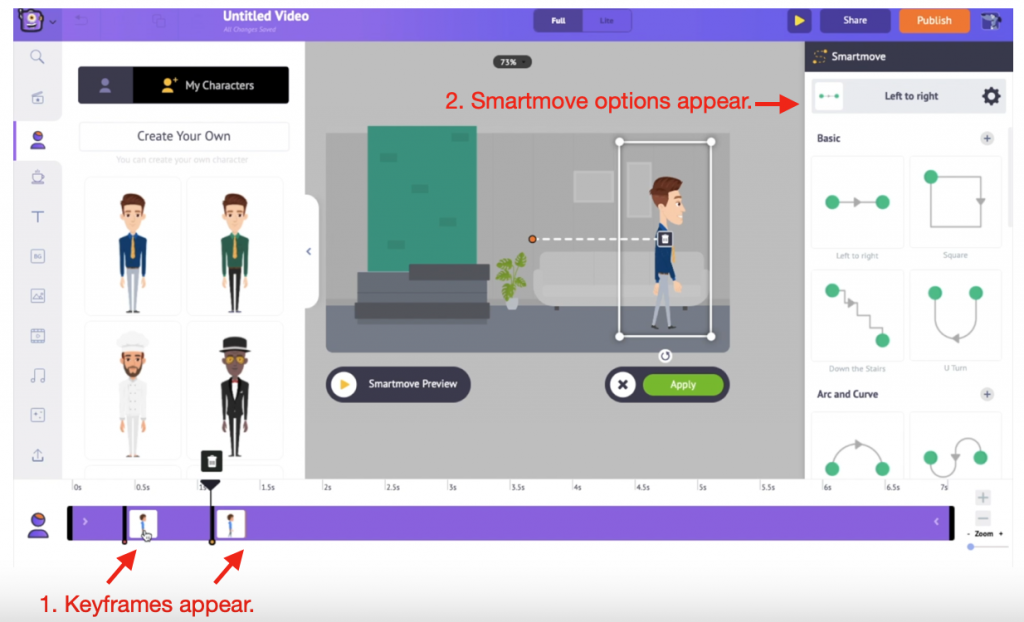
On clicking the Smart move pick, 2 things happen.
- Two keyframes announced on the timeline. These frames denote the start and endpoint of the asset.
- The Smartmove options window opens. Hither, you will meet the dissimilar options to animate your asset.

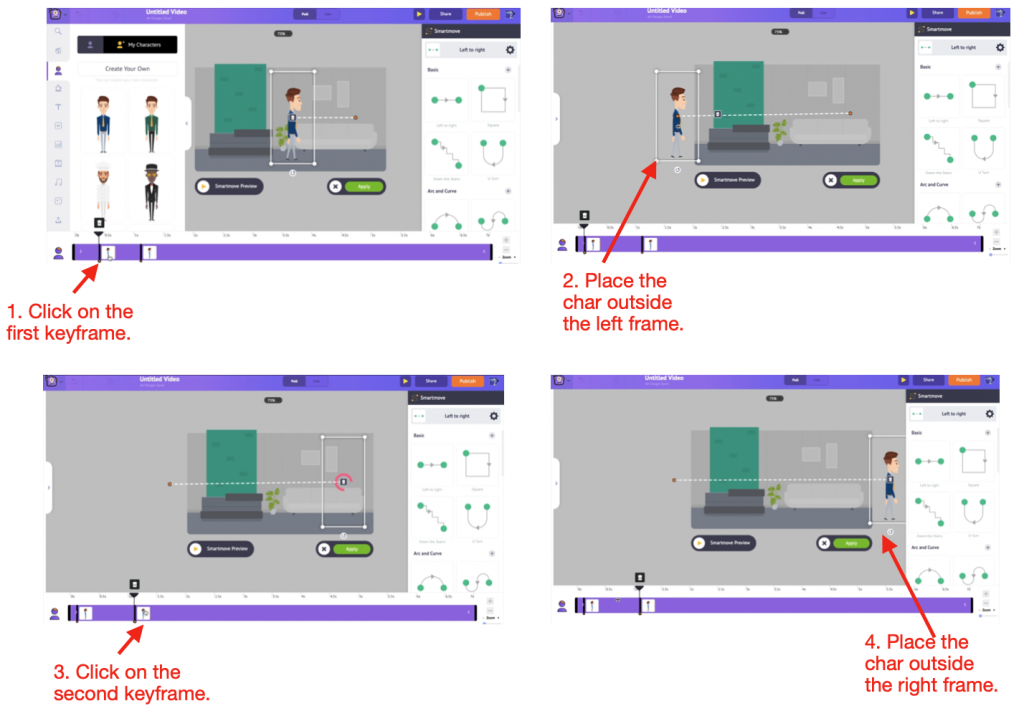
Allow's make the graphic symbol enter the scene, motion beyond it, and then exit the scene. Click on the first keyframe and identify the corresponding character frame outside the left scene frame. Then, select the second keyframe and place the respective grapheme frame outside the correct scene frame.

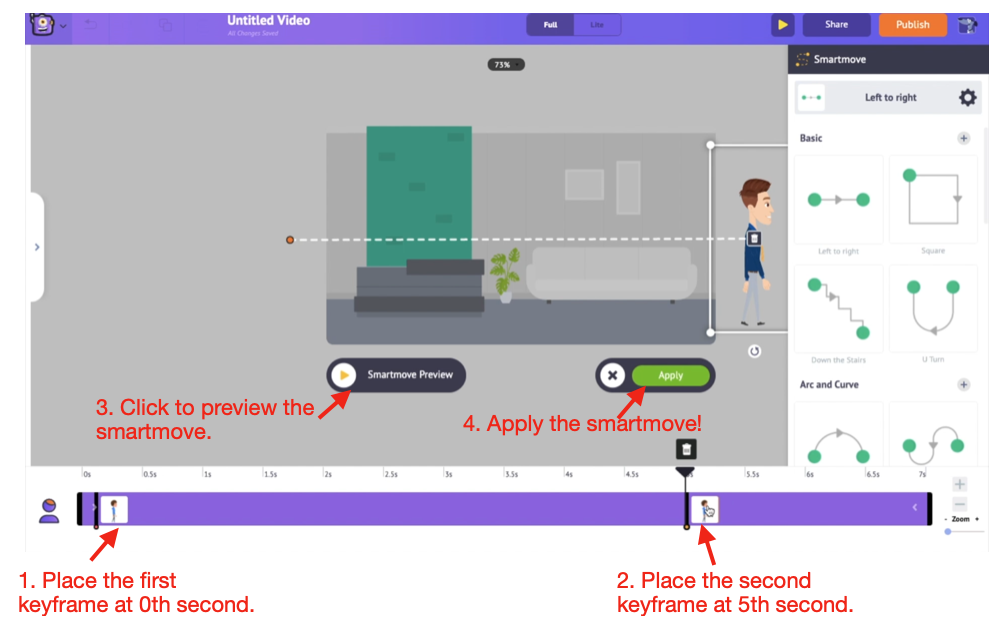
At present, the grapheme must walk across the screen for some time. And so, let's identify the keyframes a trivial abroad from each other. Let'southward brand the grapheme enter the scene, walk for 5 seconds, and leave at the fifth second. Place the first keyframe at the 0th second and the 2nd keyframe at the 5th second. To see how the smartmove works, click on the Smartmove Preview option.
 That was easy, right?
That was easy, right?
Similarly, if you desire your character to do multiple actions, you can employ the Action+ option. Click hither to acquire how.
So, let's say you want to add a character that enters the scene, stops and waves at us, then stands with his hands folded, like this…. 
All that might sound very intricate, simply Animaker makes it easy as always! And then, if y'all want to try your hands on combining animations and creating an animation sequence, follow these instructions... you lot will sympathize how piece of cake information technology is!
Pace 6: Adding voice-over:
Now that we've made the graphic symbol give a chiliad entry, nosotros need to go to the next footstep. Since this is a self-introduction video, we'd want the graphic symbol to say a line or two virtually themselves.
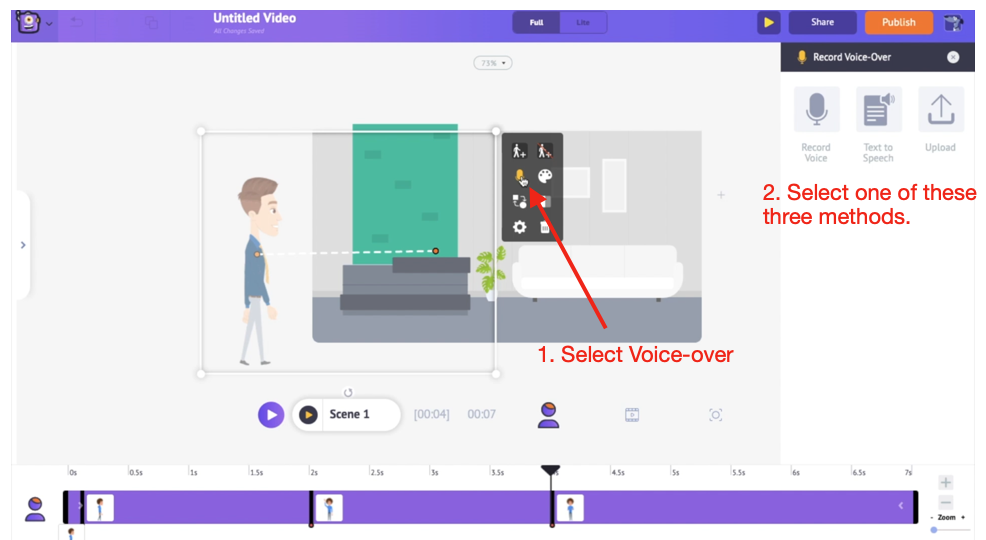
Click on the character and select Voice-over from the Item Menu to add together a voice-over. Here, you'll find iii different methods:
a. Tape Voiceover
b. Utilise Text-to-Speech Engine
c. Upload Voiceover

Let'southward learn how to use them one by i.
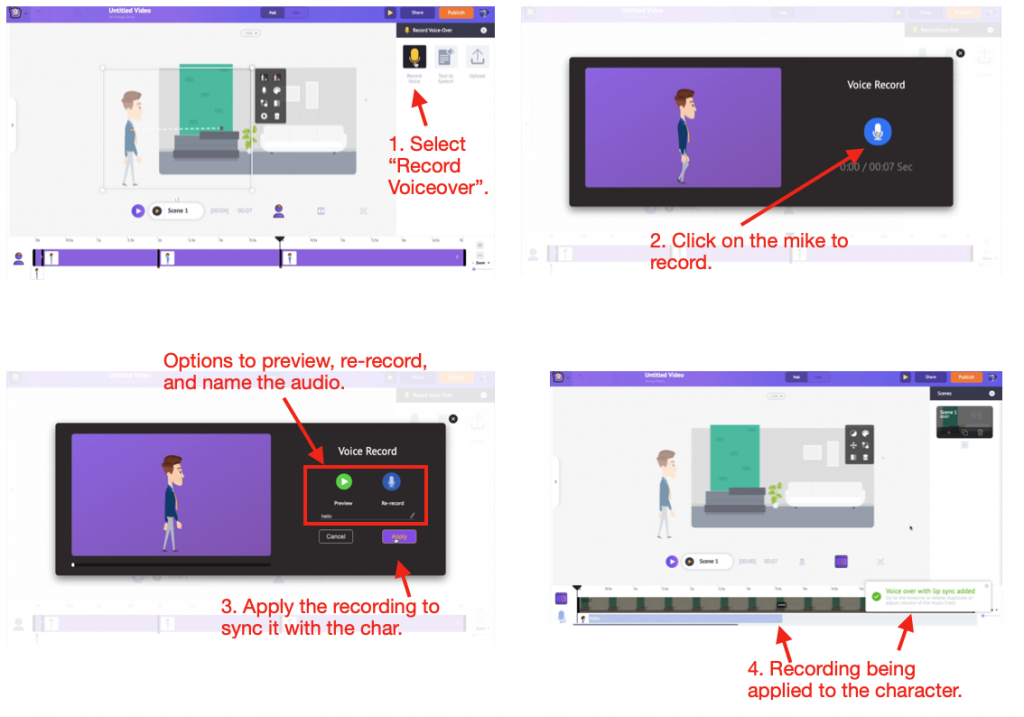
A. Tape Vocalism-over:
If you are very confident about your voice, y'all can directly record a voice-over and sync it with the character. To exercise so, select the "Record Voice" Option. This opens a new window. Hither, click the mike to record the audio.
One time you lot are done recording, you can preview the recording, name information technology, and click on apply to sync information technology to the grapheme. If you are not satisfied, there'south even an option to re-record!

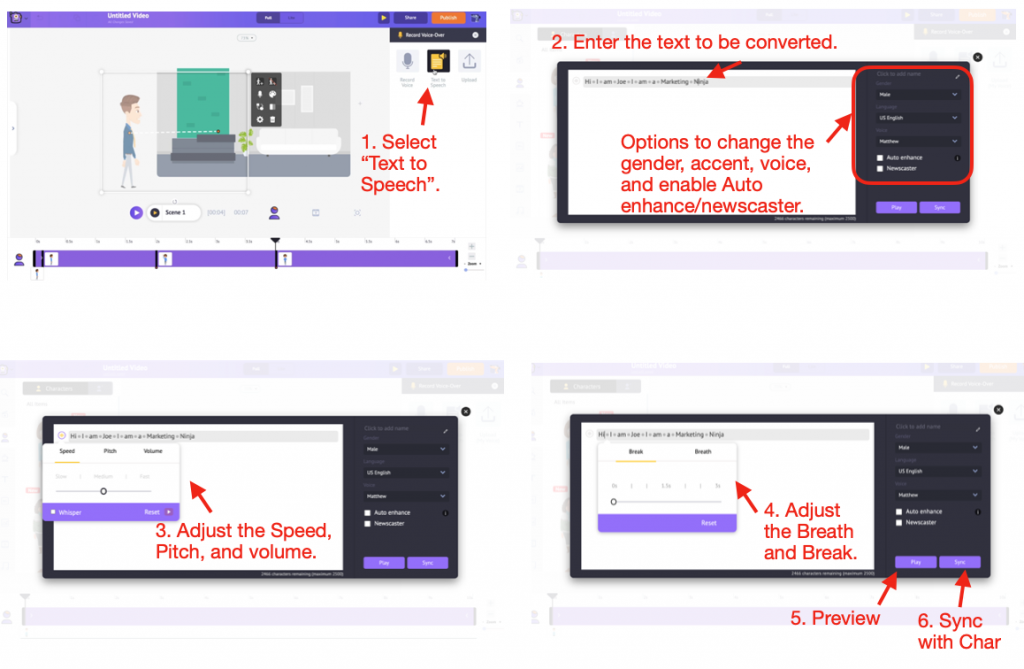
B. Using Text-To-Speech Engine:
This is still another exciting feature in Animaker. The born text-to-spoken communication engine helps to convert your text to speech. All you got to do is, enter your script and sync information technology with your character.
You can explore dissimilar features like speed, pitch, volume, breath, and break of this machine. You can as well alter the gender and accent of the voices. Within accents, there are different voices for you to choose from.
In that location are fifty-fifty options called Auto-enhance and Newscaster. As the name suggests, Machine-enhance is to save you lot from spending blood, sweat, and tears to make the vocalisation sound human-like! Instead, cheque this box and finetune the vocalism in a single click.

In short, y'all have all options to make adjustments to prevent the character'due south voice from sounding like Terminator'due south!

C. Upload Vocalization-over:
If you accept a pre-recorded clip on hand, you can upload it to the Library and sync it with the character. For this, click on the Upload voiceover option. This opens the "Add Lip Sync Audio" tab. Here, click on the "Upload" push. This opens the File Manager. Yous can select the vocalism-over you want to add and click on Open up.
At present, the voiceover gets added to the "Add Lip Sync Audio" tab. From here, you tin can sync the recording to your character.
Since I had already added my recording to the tab, I selected that and apply it.

These are the iii methods to add a vocalisation-over to your character.
Pace seven: Adjusting Asset/Scene duration:
When you select the graphic symbol, a imperial bar appears on the timeline. This indicates the elapsing of the graphic symbol. Y'all can adjust the duration by dragging the bars at the end.
Similarly, yous would have noticed that the scene duration is 10 seconds. This is because, in Animaker, the scene duration is ten seconds by default. You tin can increment/subtract the scene elapsing by using the + and - options to the right of the timeline.

Once y'all are done amalgam a scene perfectly, you need non echo the same for each scene. All you take to do is, click on the duplicate scene option under the Scenes tab. By this, y'all can ensure all scenes have a uniform layout.

Step 8: Adding background music:
Afterward you duplicate the scenes and carve each scene carefully, you are left with just one footstep - Adding background music to the video.
Animaker's music library is filled with 30K+ royalty-gratis music tracks. To access ane amidst them, become to Library -> Music.
Here, you lot will get to come across the music tracks from different genres. Enter a search term of your choice and access a runway. To preview the rails, simply hover over it. And to use it, but click it.

Step nine: Preview the video:
To go an idea of what the full video looks like, you can always preview the video before downloading it. To preview the video, click on this play button on superlative.

Step 3: Export your video
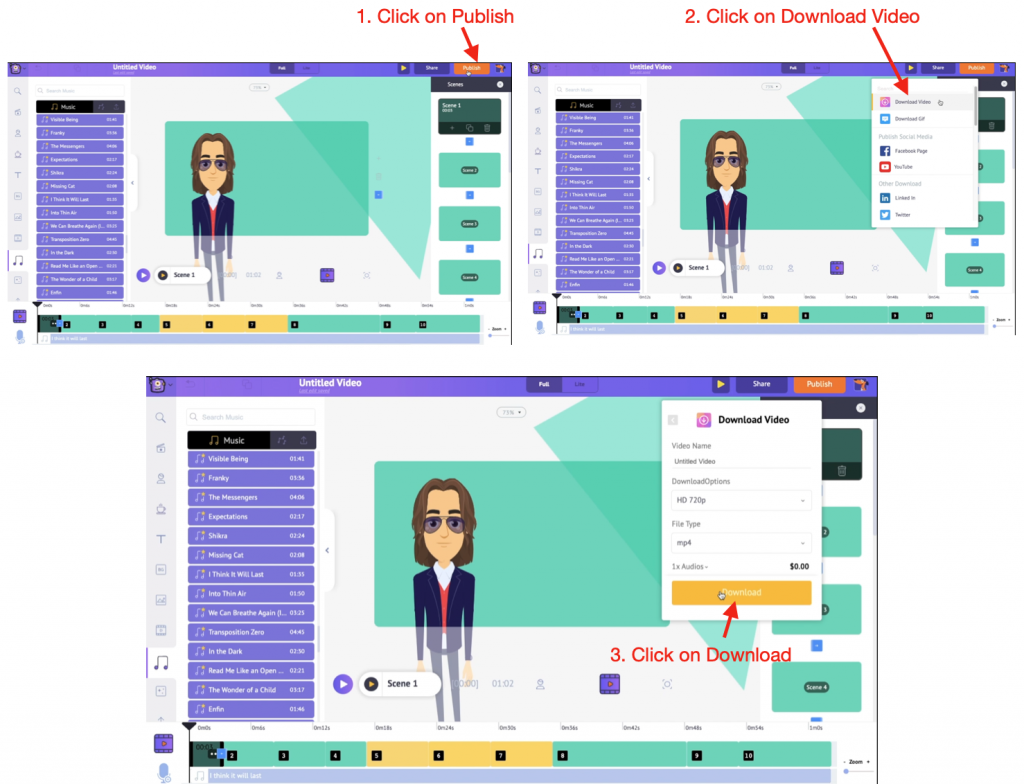
Once you are satisfied with the preview, it's time to take the ultimate step! Download the video, of course! To download the video, click on Publish -> Download Video -> Download.

Y'all tin also publish the video to social media platforms directly.
These iii steps are just to get you started. They have helped our videos outperform all our competitors' videos very easily. We are very confident that it will help yous practice that likewise. Once you lot create many videos, these tips will become 2nd nature.
Creating Drawing videos has been made easier than e'er earlier, thanks to our 2nd animation software. It's high time you started creating your own animated video!
Now that you know everything about creating an animated video, you might desire to know how to create a video with pictures and music. Bank check out our weblog past clicking on the link.
Do y'all have any doubts that haven't been answered yet? Please shoot your questions in the comment section below - We'd love to help you out!
Source: https://www.animaker.com/blog/how-to-make-animated-videos/
Posted by: archiemuchey.blogspot.com

0 Response to "How To Make Animated Videos On Your Computer Free"
Post a Comment